A while back, Tantek Celik released A Study of Regular Polygons, which used a little-known CSS trick to create non-rectangular shapes such as triangles and pentagons with nothing more than an ordinary HTML element.
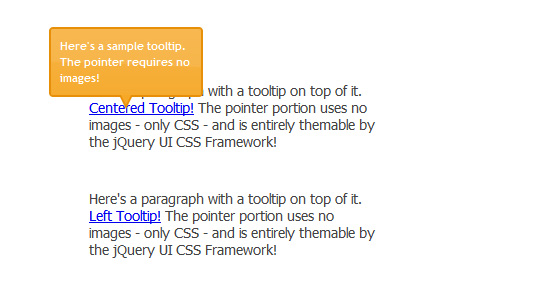
The tool-tip widget design is common in websites uses a small triangular speech bubble pointer that typically created easily with a background image. Filamentgroup break the typical way and build it with pure polygonal CSS.


![[Facebook]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/facebook.png)
![[Jamespot]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/jamespot.png)
![[Reddit]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/reddit.png)
![[StumbleUpon]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/stumbleupon.png)
![[Twitter]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/twitter.png)
![[Email]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/email.png)
1 thought on “Image-less CSS Tooltip Pointers with Polygonal CSS”