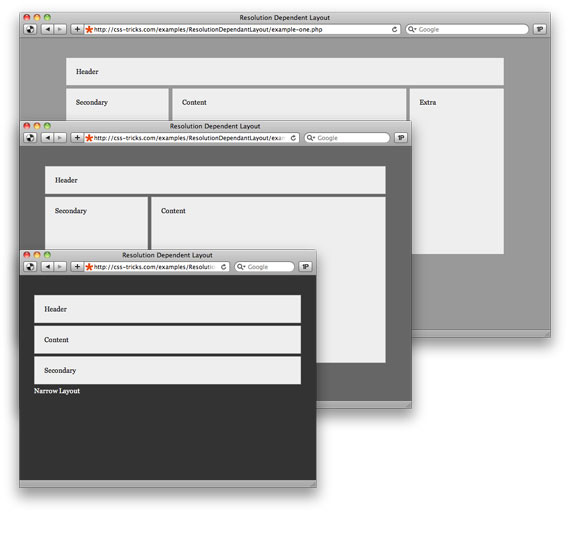
Chris Coyier wrote an article about how to use different style-sheets for differently sized browser windows without java-script. There is a W3C standard way of declaring them. One way is to test the device width with css and another way is with jQuery. The only one problem is using the css technique is IE doesn’t support this.


![[Facebook]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/facebook.png)
![[Jamespot]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/jamespot.png)
![[Reddit]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/reddit.png)
![[StumbleUpon]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/stumbleupon.png)
![[Twitter]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/twitter.png)
![[Email]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/email.png)
wow this is really cool. I will definitely be using this tutorial in a future project. thanks for sharing.
I have always done it with Javascript but achieving it with CSS seems like a much better alternative.