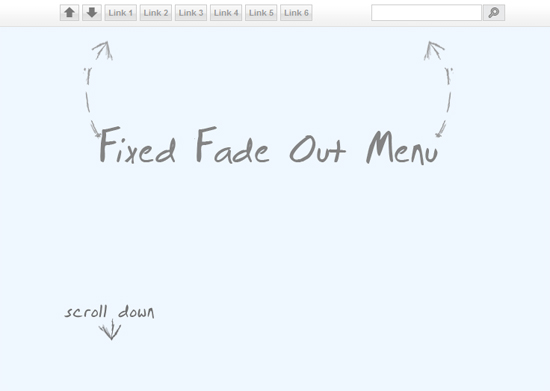
A tutorial about fixed fade out menu using jQuery and css scripts. It was inspired by David Walsh’s top navigation bar that will show you a semi transparent navigation bar when you scroll the page. tympanus.net decided to create a tutorial out of that idea.


![[Facebook]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/facebook.png)
![[Jamespot]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/jamespot.png)
![[Reddit]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/reddit.png)
![[StumbleUpon]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/stumbleupon.png)
![[Twitter]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/twitter.png)
![[Email]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/email.png)
Thanks for sharing…