Releasing a new download icon which suitable for Android and iOS apps with phtoshop format. You can change the color…
Releasing a blue rust texture background for your next 3D projects. The texture file have 2000×1500 resolution. You can download…
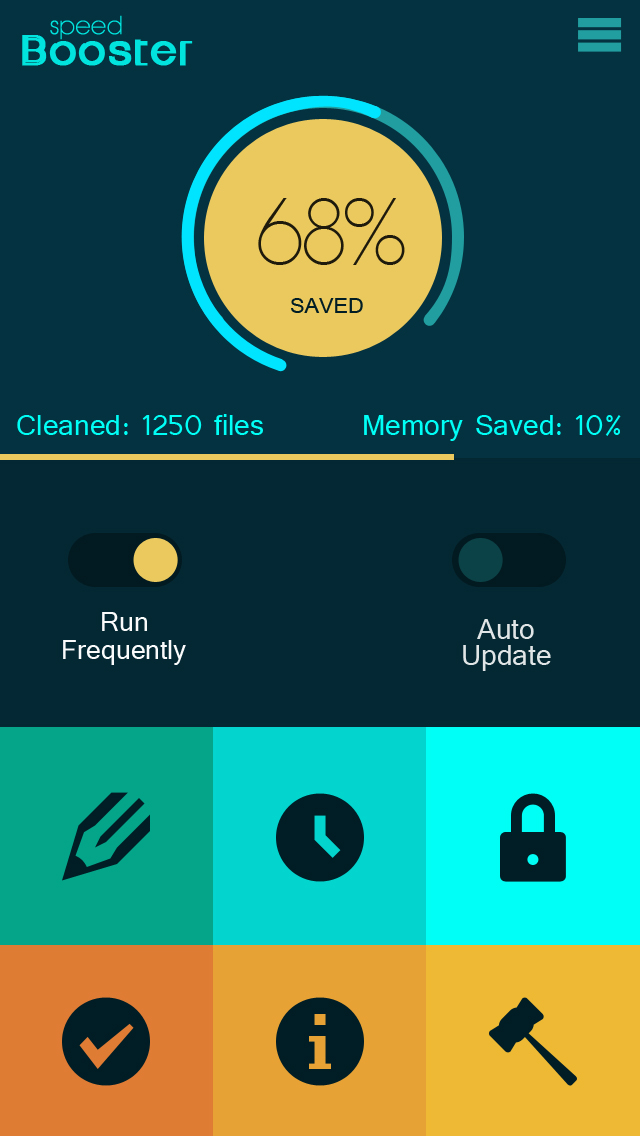
Releasing a Phone Memory Boost App concept design with layered PSD format. Its have yellow, blue color combinations with Flat…
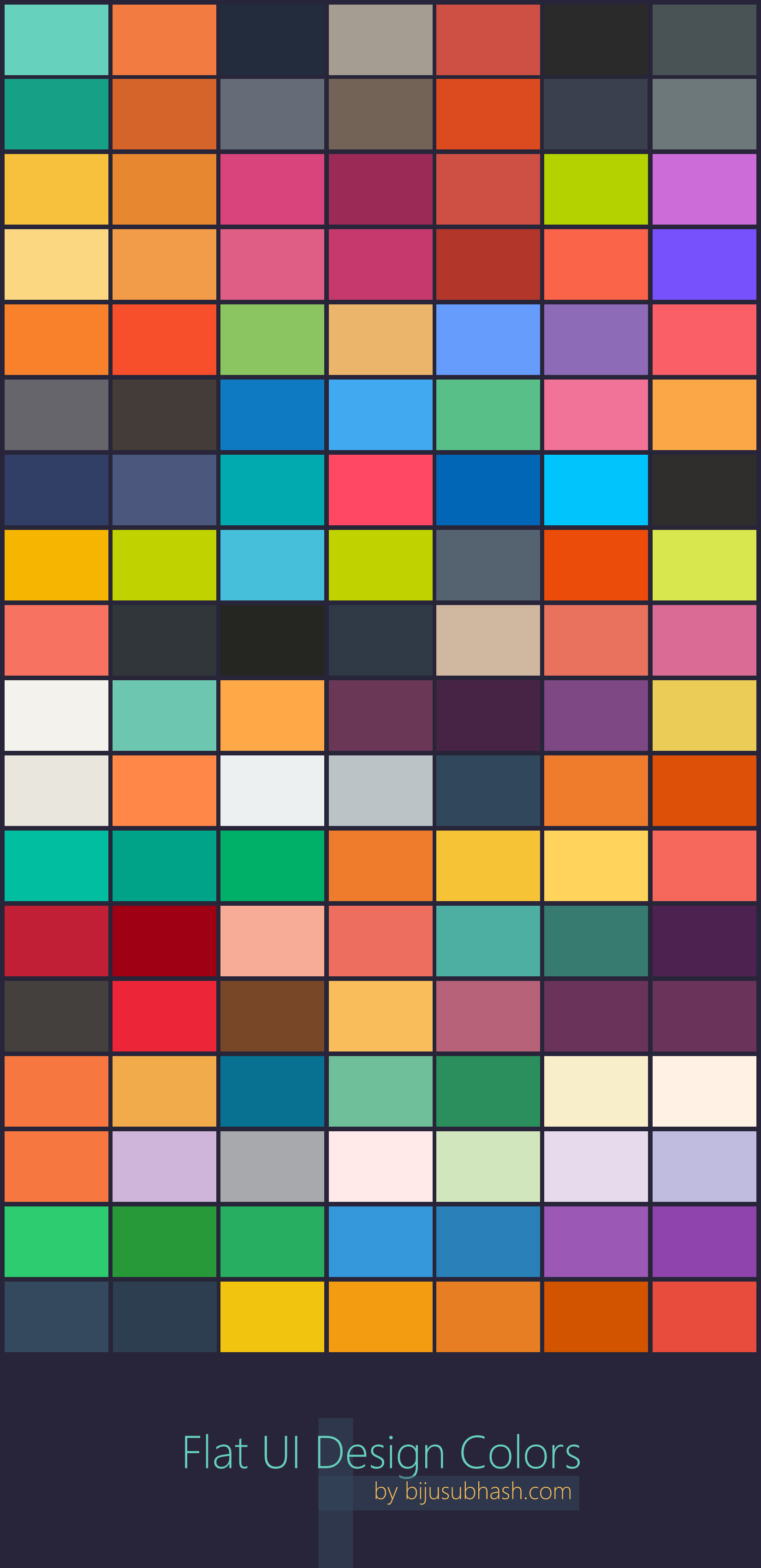
Hi designers, here I’m giving you a set of colors that can be useful for your Flat UI Design jobs.…
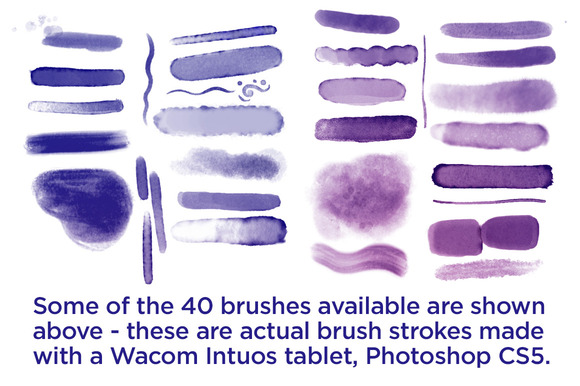
These brushes produce natural wet edge effects, bleeds, and textures without the aid of any layer effects or added textures.…