
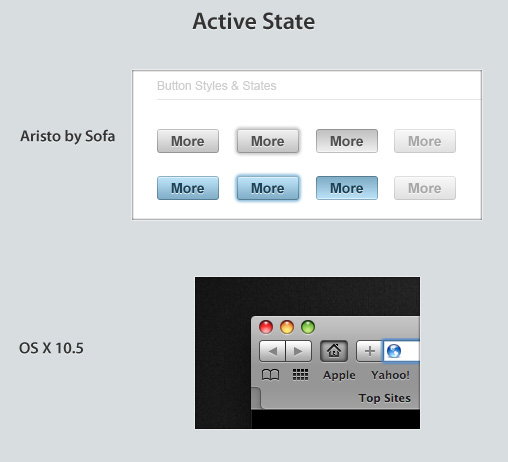
Jay wrote a tutorial for how to create a realistic looking button with css3. The whole idea is to use a combination of subtle effects to create a three dimensional object. The idea is that: The button is set into the canvas. The texture of the button is different from the canvas and the surface is slightly raised. And the text of the button is pressed into it.

![[Facebook]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/facebook.png)
![[Jamespot]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/jamespot.png)
![[Reddit]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/reddit.png)
![[StumbleUpon]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/stumbleupon.png)
![[Twitter]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/twitter.png)
![[Email]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/email.png)
This is a nice looking button, but SOOO much html and css just to get this simple affect. Probably better to just stick with some images. But it was still fun checking out. thanks!
PS: I like the new site design. Clean and simple.