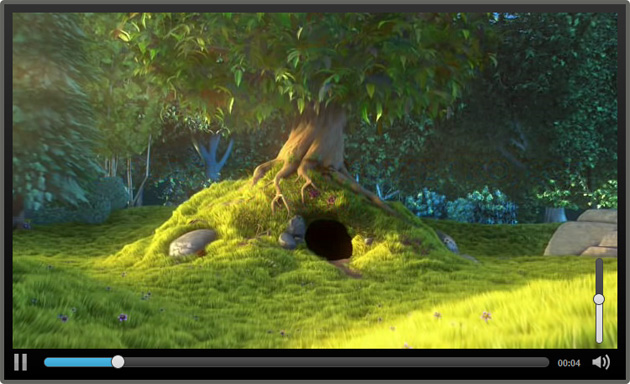
Are you a professional web designer, and you want to create a video player which look consistent across browsers. Each browser provide their own look and feel skin for the browser. And If you want to control to look the same on each browsers and integrate with your own design, you will have to create your own controls from scratch.
All media elements in HTML5 support the media elements API, which we can access using JavaScript and use to easily wire up functions such as play, pause, etc. to any buttons we create. Because the native video player plays nicely with other open web technologies, we can create our controls using HTML, CSS, SVG or whatever else we like.


![[Facebook]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/facebook.png)
![[Jamespot]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/jamespot.png)
![[Reddit]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/reddit.png)
![[StumbleUpon]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/stumbleupon.png)
![[Twitter]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/twitter.png)
![[Email]](https://www.bijusubhash.com/wp-content/plugins/bookmarkify/email.png)